What is React Native?
Nowadays, mobile app developers and top React Native development companies in India are looking for solutions that will allow them to optimize their products. With the progress of technology, there are several accessible frameworks and tools. With each passing day, more are being added to the existing list. However, in a world full with ephemeral technology, what becomes permanent is determined by the advantages and features that it provides.
React Native is a JavaScript framework for creating rendered, real-time iOS and Android mobile applications. In other words, web developers may now use the familiar JavaScript foundation to create mobile applications that look and feel “native.” Furthermore, because the code you create can be shared between platforms, React Native makes it simple to build for both Android and iOS at the same time.
When it comes to Android development or iOS development, businesses often get confused about whether they should offer their customers a mobile app with an excellent User Interface (UI) and User Experience (UX) or apps that are compatible with multiple platforms and are quicker to develop in the first place. In such instances, one should hire dedicated React Native developers.
A brief journey of React Native:
React Native has an interesting backstory: it began as a Facebook internal hackathon project in the summer of 2013 and has since grown into one of the most popular frameworks. The first public glimpse took place at React.js Con in January of 2015. Facebook stated at F8 in March 2015 that React Native is open source and available on GitHub.
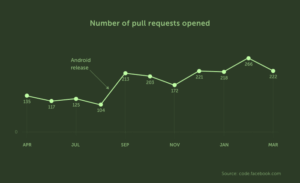
React Native’s growth and adoption rate hasn’t slowed down after a little more than a year. The following are some of the statistics from the GitHub repository: It has 1002 contributors and is the 14th most starred repository on GitHub, with 7,971 commits across 45 branches and 124 releases.

The amount of React Native pull requests opened.
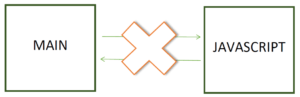
How does React Native work?
Each React Native application has two critical threads operating. The main thread is one of them, and it runs in every typical native program. It is in charge of displaying user interface components and processing user motions.
The other is a React Native-specific feature. It runs JavaScript code in a different JavaScript engine. The business logic of the application happens via JavaScript. It also establishes the user interface’s structure and functionality. These two threads never communicate directly with one another, and they never block one another.

Benefits of React Native:
1. Knowledge Sharing & Code Reuse:
Working with React Native may drastically reduce the amount of time and resources needed to develop mobile apps. With the same expertise, any developer who knows to build React code can now target the Web, iOS, and Android.
React Native allows your team to iterate faster and share knowledge and resources more efficiently by eliminating the requirement to “silo” engineers depending on their target platform.
The advantage of code reusability is one of the most significant benefits of React Native. Due to the availability of pre-developed components in the open-source framework, React Native also speeds up the development process.
2. Hot & live reloading:
React Native is known for its Live and Hot Reloading capabilities. It is a tool that aids the compilation and reading of a file modified by the developer. It also gives the stimulator a new file to read, starting from the beginning of the program. The Hot Reloading is based on the Hot Module Replacement (HMR) and was born after the initial reloading process.
3. Cost effective solutions:
We have mentioned how to code reusability in React Native helps to minimize app development costs in the previous paragraph. Another advantage of React Native is that small team size is adequate to complete the work. The developers shared their extensive knowledge and improved communication with one another.
4. Support for third party plugins:
React Native also provides support for third-party plugins, with native and JavaScript modules as alternatives. It’s due to the absence of some components in the core framework.
If you want to use a Map in your app, for example, React Native allows you to do so by linking the plugin to a native or third-party module.
5. Modular Architecture:
Modular programming aids in the division of program functions into a variety of free and interchangeable parts referred to as modules. This is software method makes development more flexible and develops greater cooperation with one another to obtain updates.
React Native can make your life much easier. To get started on their applications, developers no longer need to employ a Java or Android developer. All of the current cutting-edge technologies provided by React Native are already available and free to everyone.
Another advantage of adopting React Native is that it enables cross-platform mobile application development. It is a new cross-platform mobile app development framework. You can translate your iPhone, Blackberry, Android, and even Windows programs into your native language.
However, given its characteristics, it has the potential to become a trusted software. Given its present popularity, React Native has a promising future.